Du hast ein Overlay, welches du im Editor verwenden möchtest? Hier zeige ich dir anhand eines Lavabeckens von Luegisdorf, wie das geht.

Dieses Lavabecken soll im Editor verwendet werden.
Schritt 0
Das Overlay liegt als jpg-Datei vor. Bei Symbolen empfiehlt sich aufgrund der Transparenz png – transparente Symbole sehen einfach besser aus!
Schritt 1

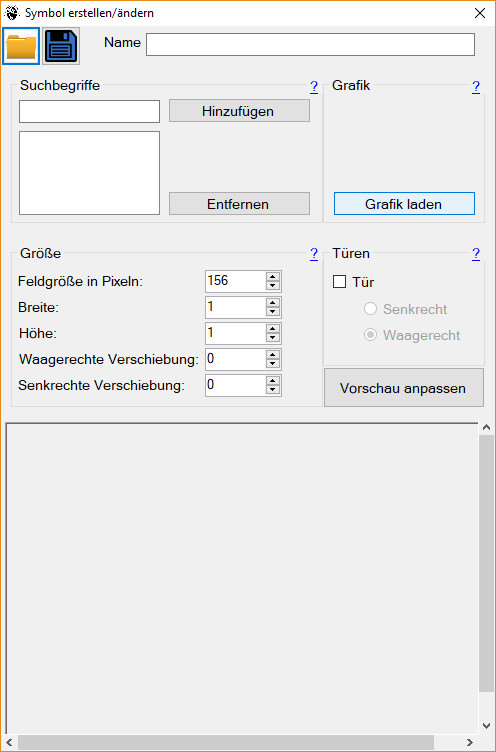
Klicke im FGQC den Menüpunkt „Extras -> Symboldatei erstellen/ändern“ an. Es öffnet sich ein entsprechender Dialog.
Schritt 2
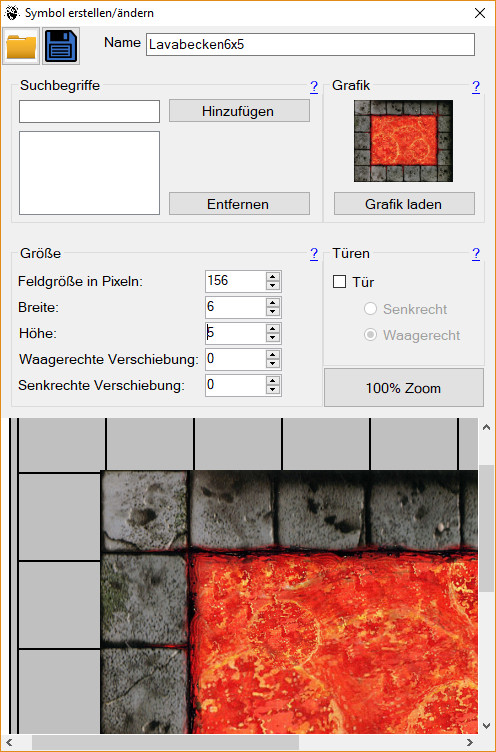
Grafik laden anklicken und die Datei suchen und öffnen. Fast jedes Symbol/Overlay dürfte zu groß für die Vorschau sein – nicht irritieren lassen. Schon der nächste Schritt behebt eine der Ursachen.
Schritt 3

Größe des Objektes in Feldern einstellen – dadurch passt sich die Vorschau an. Trotzdem passt das Overlay noch nicht ganz auf die dafür vorgesehenen Felder. Das liegt daran, dass die grafische Auflösung des Spielfeldes und des Overlays nicht übereinstimmen. Deswegen
Schritt 4

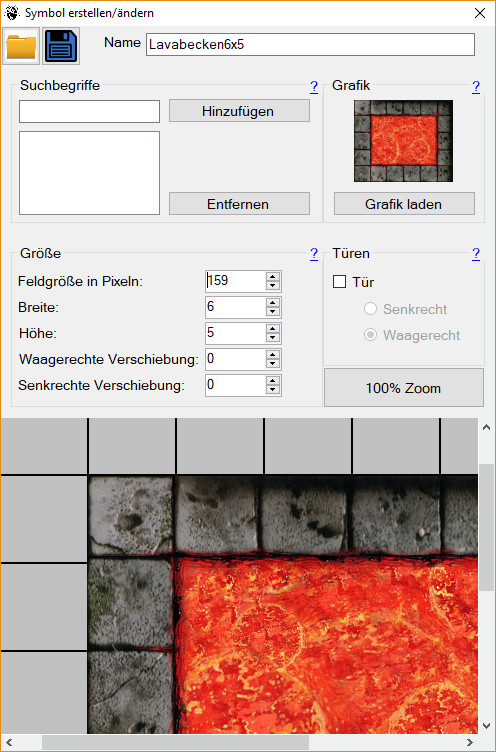
Feldgröße in Pixeln einstellen. Das Overlay ist (bei mir) 980 Pixel breit und 6 Felder auf der Karte, das macht 160 Pixel pro Feld. Stellt man diese Zahl jedoch ein, wird das Overlay ein wenig zu klein angezeigt. Das liegt am Raster des Spielfeldes, dessen Linienbreite wieder herausgerechnet werden muss. 159 Pixel pro Feld lassen das Overlay passend erscheinen.
Schritt 5

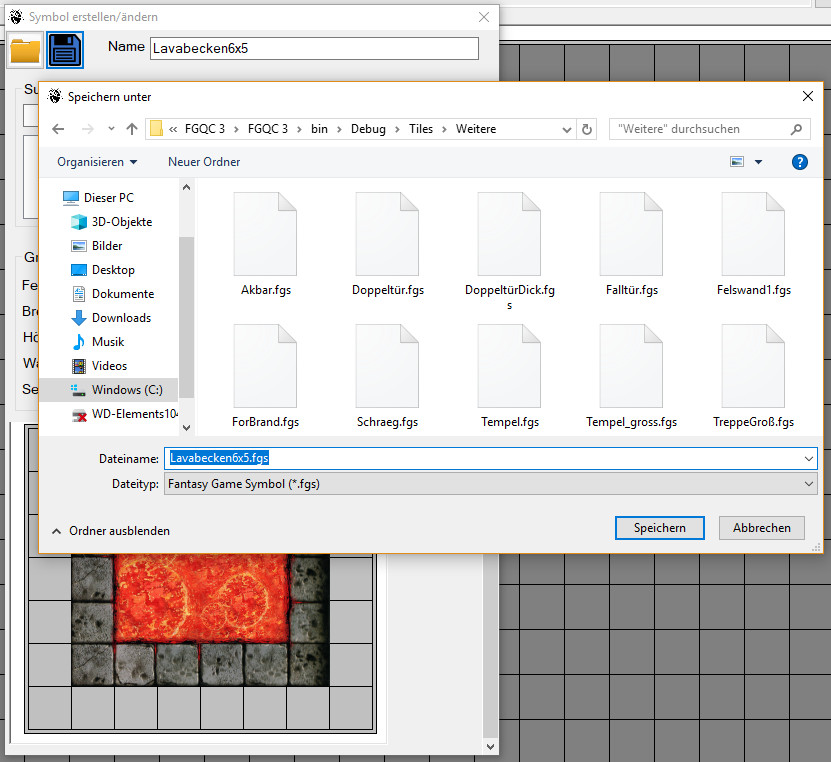
Oben auf die Diskette klicken und die fgs-Datei in einem Unterverzeichnis bei den ganzen Symbolen ablegen.
Fertig

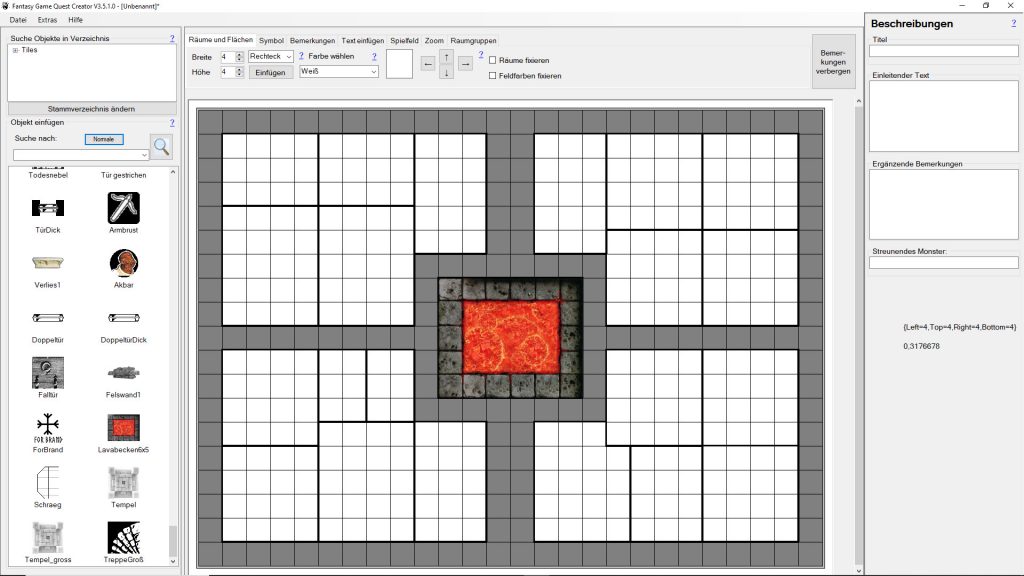
Das Lavabecken kann nun verwendet werden.

Neueste Kommentare